スポンサーリンク
オンラインサービスの需要が高まる中、同人誌即売会のオンラインサービスを利用してみました。
それがこちら、オンライン即売会サービス pictSQUAREです。
今回私は出品側としてサークル参加しました。
pictSQUAREではサークル参加、一般参加ともにアバターを操作して、他参加者との交流や頒布物の購入等を行うことができます。

アバターは自作も可能!今回はオリジナルアバターの自作方法について解説します。
| 当記事におけるオリジナルアバター素材はご自由にお使いいただけます。使用報告も不要です。
また当記事はリンクフリーですので、報告無しでリンクを貼っていただいて構いません。もちろんコメントを頂けると泣いて喜びますし、モチベーションup、ブログの更新率upに繋がります! |
【関連記事】
人型アバターも作ってみました!素体の配布も行っています↓

店舗外観の作り方はこちら↓

pictSQUAREで使えるアバターの概要
pictSQUAREのイベント会場では、ドット絵のアバターを操作して会場内を動き回り、他参加者との交流や頒布物の購入等を行うことができます。
こちらがpictSQUAREで用意されているアバターです。126種類ものアバターの中から選ぶことができます。

pictSQUAREで使用できるアバター一覧
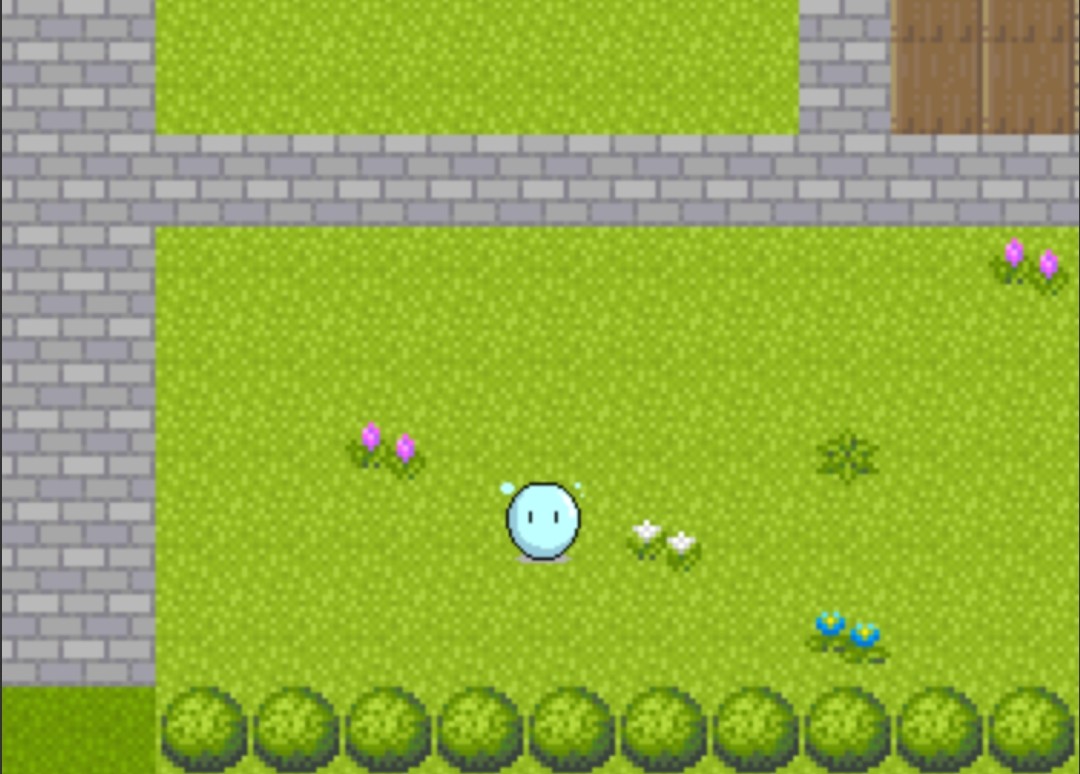
試しに左上のアバターで会場に入ってみました。中央のキャラクターがアバター、茶色い建物がサークルのスペース(店舗)です。

pictSQUAREのイベント会場内でのアバター
昔のレトロゲームのような、懐かしい気持ちになる空間です。

pictSQUAREのイベント会場内でのアバター
前述の通りこれだけたくさんのアバターが既に用意されていますが、自作アバターを操作することも可能です。

折角参加するのなら、推しや思い入れのあるキャラクターのアバターを自作して、イベントを目一杯楽しみたい!
というわけで、作ったオリジナルアバターがこちら。

私が自作したアバター
この記事のためだけに作りました。制作時間16分のスライムです。
ドット絵に挑戦するのは二度目ですが、完成度は兎も角として意外と簡単に作れます。
というわけでこのスライムアバターを元に、オリジナルアバターの作り方を解説します。
スポンサーリンク
pictSQUAREのアバター制作で使用するアプリ
- ペイントソフト(CLIP STUDIO、ibisPaint、その他キャンパスサイズを指定できるお絵描きアプリ等)
- ドット絵制作アプリ
今回はスマホの容量を圧迫したくなかったことと、使い勝手のわかっているアプリで作りたかったため、ibisPaintを使用しました。

そのためこのページではibisPaintをベースに作り方を解説しています。
pictSQUAREで使用するオリジナルアバターの作り方
アバターの画像サイズ
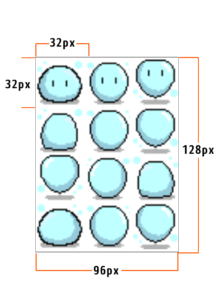
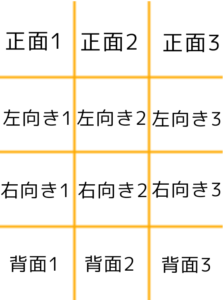
アバターは縦32×横32ピクセル(px)のサイズを1コマとします。前後左右12コマを縦128×横96pxの画像にまとめて、アバター画像として使います。

pictSQUAREにおけるアバターの規格
左右のドット絵は反転すればいいので、9コマ分のドット絵を描くことになります。
必要なドット絵はこちらの12コマ。

アバターの画像配置
動いている様子をイメージしながら作っていきます。
オリジナルアバターをペイントソフトで描く
2021.1 追記 こちらの新しい記事ではより簡単にアバター画像を作成していますので、併せてご覧ください↓
①ペイントソフトを起動、32×32pxのキャンパスを立ち上げます。

アバターのキャンパスサイズ
②「デジタルペン」を選択
サイズは1pxです。消しゴムも「デジタルペン」1pxに設定します。

デジタルペン1pxで描画します
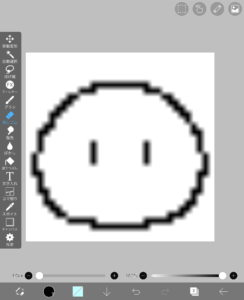
③絵を描く
ドットなので普段と勝手が違いますね。

実際に描いたアバターの画像
簡単に描いたら、描きたいものの画像を参考にしながら点描画のようにぽちぽちとドットを打ったり消しゴムで消したり。
他の方のドット絵を参考にしたい時は「ドット絵 32×32 キャラチップ」とかで検索すると、たくさんの作品を見ることができます。
イメージでスライムを描き、1枚目のドット絵が完成!
![]()
完成したドット絵は、透過png保存します。
④同様に9コマ分のドット絵を作る
右向きのコマは左右反転させて透過png保存し、計12コマのドット絵を準備します。

実際に描いたアバターの画像
描く時は同じキャンパスにどんどんと足していっています。前の動作に合わせて描くことで、繋がりのある動作となります。
描いたドット絵を1枚の画像にまとめる
12コマ分のドット絵を96×128pxの画像にまとめます。
下の画像は32×32pxごとにガイドラインを引いた、96×128pxの画像です。アバター制作の目安に、ご自由にお使いください。
(実際に使ってみたところ数pxのズレがあります。実用には問題ないかと)

96×128pxの画像
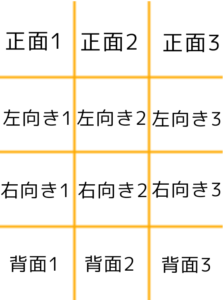
下の配置図の通りにドット絵を配置します。

アバターの画像配置
配置すると、このようになります。

実際に描いたアバターの画像
ガイドのレイヤーは消しておきます。
作った画像は透過pngで保存します。
スポンサーリンク
pictSQUAREに登録する
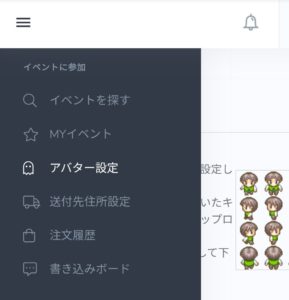
①pictSQUAREにログインし、ダッシュボードからアバター設定を選択する

アバター設定を選択
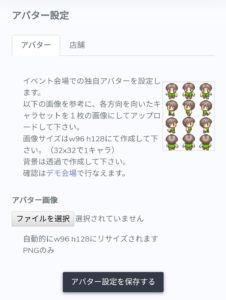
②「ファイルを選択」からアバター画像を選択し、「アバター設定を保存する」をクリックする

ファイルを選択
③登録したアバター画像が表示されます

登録したアバター画像が表示されます
④会場に入る際のアバター選択画面のトップに、自作したアバターが追加されています
可愛い!

自作したアバターが追加されています
⑤イベントホールに入り、アバターの動作をチェックします
気になるところを修正して、完成です!

私が自作したアバター
| 登録状況がすぐに反映されないことがあります。数時間経てば反映されますが、キャッシュをクリアすることで即時反映されることもあるのでお試しください。 |
スポンサーリンク
pictSQUAREでのアバターの作り方まとめ
以上、pictSQUAREでのアバターの自作方法でした。
今回ibisPaintでの解説となりましたが、同様のペイントソフトやドット絵作成でも同じように作れるかと思います。
サークル参加者はもちろん一般参加の場合でも、オリジナルのアバターで会場を歩くとより楽しい!

たくさんの同士と出会えるオンライン即売会。楽しい一時のお供、自作アバターを作る一助となると幸いです。

店舗外観の作り方はこちら↓

スポンサーリンク




コメント
こちらの記事で紹介されていた作り方でアバターを作らせていただきました!ありがとうございます!!
わかりやすくまとめられていてとても助かりました。
実はピクスクでとあるBLカップリングのwebオンリー主催をしておりまして、アバターの作り方でこちらの記事を紹介させていただきたいのですが、リンクをツイートしてもよろしいでしょうか…?
BLカップリングのイベント告知アカウントなんですけれども…。お返事いただければ幸いです。
ご訪問やコメントありがとうございます!
アバター完成おめでとうございます。当記事が参考になりまして、私も嬉しいです。
当ブログ内の記事は、ご自由にリンクしていただいて構いません。みなさんのアバター作りの参考になりますと幸いです。
よろしくお願い致します。
お返事ありがとうございます!
ありがたく使用させていただきます。
よろしくお願い致します。
(返信不要です。ありがとうございました!)
はじめまして。
今度ピクスクでWEBオンリーを主催するものです。
そらさまのブログのこちらの自作アバターの記事がとてもわかりやすかったので、ぜひ企画サイトにてご紹介させていただきたくご連絡させていただきました。
ぜひご検討いただけますと幸いです。どうぞよろしくお願いします。
初めまして、ご訪問並びにコメントありがとうございます。
当記事をご活用いただきありがとうございます!
当ブログ内の記事はリンクフリーですので、ご自由にリンクしていただいて構いません。楽しい同人活動のお手伝いができますと幸いです。
よろしくお願い致します。
ご返信ありがとうございます。
早速紹介リンクを貼らせていただきしました(https://haruiro0832.com/avatar/)
お忙しい中、ご対応いただきありがとうございました。
ご報告ありがとうございます。
お役に立てましたら嬉しいです!
明日開催されるWEB同人誌即売会に参加するため、アバターを同じ方法で作ったのですが、
透過PMGで保存してからピクスクで変更しても背景の白が消えません……💧
何か対処法はありますでしょうか……?
ペイントソフトで画像を作成する段階では背景は透過されてますでしょうか?初めから背景を白で塗りつぶしている可能性があります。
また、透過pngで保存した画像はカメラロール(ギャラリー等、スマホにより名称は異なります)内でも背景が透過されていますか?
それくらいしか思い付かないのですが…ご確認ください。
この度、webイベントでのアバター作成の参考としてこちらの記事をシェアさせて頂きたいとおもっております。
他の方への返信にて、リンクフリーとの事でしたので報告のみで失礼致します。
と私自身大変参考にさせて頂きました。
ありがとうございます。
ご報告とても嬉しいし励みになります。
コメントありがとうございます。
楽しいwebイベントの一助になりますと幸いです。
こちらのサイトを参考にアバター作成できました!
ありがとうございます。
私は絵が描けないので、ドット絵のアプリでポチポチ一個ずつ作ってibisPaintでまとめる手法にしましたが、こちらの記事のおかげでスムーズに作成できました。
さっきWEB会場で試験動作をしましたところ、スムーズに移動出来ていて感動しました。
WEBイベントに参加するの事態が初めてなのですが、楽しめそうです♪
本当にありがとうございました!
webイベント初参加おめでとうございます!
初めてのアバター作りのお手伝いができて嬉しいです。
自作アバターが会場で動いてくれる姿ってとっても可愛いですよね。
楽しいイベント参加となりますと嬉しいです。
ご報告ありがとうございます、励みになります!
pictSQUAREに自作アバターで参加したく、こちらの記事を拝読いたしました。
ガイドラインの入った画像を使用させて頂きました。とても分かりやすく解説されていて大変助かりました!ありがとうございます!
こちらこそ閲覧ならびにコメントありがとうございます!嬉しいコメント、励みになります。
自作アバターで参加するイベントは格別ですので、楽しいイベントになりますと幸いです!
初めまして、pictSQUAREでイベント主催をしている者です。
こちらの記事を参加者向けの参考URLとして、告知サイト内に記載させていただきました。
リンクフリーとのでしたので、報告のみとなり恐縮です。
非常にわかりやすく、素敵な記事をありがとうございます!
はじめまして、コメントありがとうございます。
当記事がお役に立ちまして嬉しいです。
ご報告も励みになります!素敵なイベントになりますと幸いです。
はじめまして。みかさと申します。
昨年夏にこちらの記事を参考にしてアバターが作成できました。ありがとうございます!とてもわかりやすくまとめて下さっていたので、友人にも紹介したりしておりました。友人もわかりやすかった!と喜んでいました。
別の友人が今日「アバターの作り方を知りたい」とのことだったので、久しぶりにこちらのページを拝見したところ、ページレイアウトが崩れているように見受けられました。
途中までは依然と同じだったのですが、「管理人
当記事が好評だったので、店舗外観の作成方法の記事も作りました。」
という箇所から下は文章が左側に寄って表示されています(1〜5文字くらいで改行されている状態です)。
お忙しいところ恐縮ですが、ご確認頂ければ幸いです。
長々と失礼致しました。
初めまして、当サイトのご利用ならびにコメントありがとうございます。
当記事がお役に立てたご様子で嬉しいです。わかりやすかったとのお言葉も大変励みになります。
また、記事のレイアウト崩れのご報告ありがとうございます。確認のうえ修正致しました。全く気づかなかったため、とても助かりました…!
貴重なお時間を頂戴してのご報告、本当にありがとうございます。
迅速な対応ありがとうございました!
以前のようにきちんと表示されています。
友人に紹介してきますね。
ありがとうございました(^^)
ありがとうございます。きちんと表示されているとのことで安心しました。
今後ともよろしくお願い致します!
Nice to meet you Sora-san,
I apologize for writing in English due to my poor Japanese.
I wanted to let you know that your posts about pictSQUARE tips and knowledge sharing are very useful and easy to understand.
I’m going to host an online event on pictSQUARE, and I would like to ask for your permission to share your blogs and translate them into Thai for my participants. I will, of course, give full credit to you in the translated details.
Sorry for my long message.
Thank you so much again for your valuable content!
はじめまして、そらさん。
先ほどは英語で書いてしまい、申し訳ありません。私は日本語があまり得意ではありませんが、できるだけ頑張ります。拙い日本語をお許しください。
あなたのpictSQUAREに関する投稿や知識の共有がとても役に立ち、分かりやすいと感じています。
近いうちにpictSQUAREでオンラインイベントを開催する予定で、参加者のためにあなたのブログを共有し、タイ語に翻訳したいと思っています。もちろん、翻訳した詳細にすべてのクレジットをあなたにお伝えします。
長いメッセージと拙い日本語でごめんなさい。
再度、貴重なコンテンツをありがとうございます!
初めまして、当サイトのご利用ありがとうございます。
海外の方にも見ていただけたことを嬉しく思います。
ご確認が遅くなり申し訳ありません。素敵なイベントになりますと嬉しいです!