スポンサーリンク
pictSQUAREで2022年12月からエフェクトという機能が追加されました。
そこで早速、吹き出し風のエフェクトを作ってみました!
犬のアバターの上部でぴこぴこしているのがエフェクトです。チャットよりも素早く起動できるので、会場内でのコミュニケーションにとっても便利です。
ピクスク会場内でテキストボックス横のアイコンから呼び出して使えます。
このページではエフェクト用ガイドラインの配布と、上の動画の吹き出しエフェクトの作り方を解説していきます。
なお私が作成した吹き出しアイコン8種はBOOTHで無料配布しておりますので、ピクスク内でご自由にお使いください。

関連記事
ピクスクの人型アバターの作り方はこちら↓

ふたりで手を繋いで歩くペアアバターの作り方はこちら↓

ピクスクの店舗外観の作り方はこちら↓

エフェクト用ガイドラインの配布

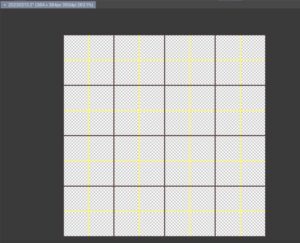
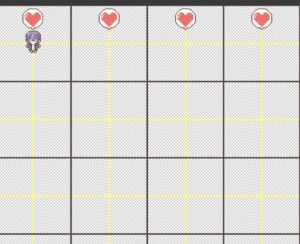
↑こちらから、エフェクトを作成する際に使用するガイドラインをダウンロードできます。
サイズは384×384px、1コマの大きさは96x96px。ピクスク指定のサイズです。
オレンジの線が1コマあたりの中心線を表しています。
こちらのガイドラインを使って、エフェクトを作っていきます。
当サイトの素材を使用して作成した作品でできること・できないこと
できること
- 当サイトのガイドラインを使用して、オリジナルのエフェクトを作成する
- 当サイトのガイドラインを元にご自身で作成したエフェクト画像をpictSQUAREに登録し、オンラインイベント会場で活動する
- 当サイトのガイドラインを元にご自身で作成したエフェクト画像のスクリーンショットの撮影や、撮影した画像をSNSやサイトにて公開する
- 当サイトのガイドラインを元にご自身で作成したエフェクト画像を無償で配布する(当サイト https://www.soramade.info/ のURLの記載の程、よろしくお願い致します)
- 当サイトのガイドラインを元にご自身で作成したエフェクト画像で、ご自身での使用または無償での配布(プレゼント企画・有償作品のおまけとしてのノベルティ等)のためにグッズを作成する
できないこと
- 当サイトのアバター素体及びガイドラインの画像の自作発言・他サイトやSNS等で配布する(二次配布)
- 当サイトのガイドラインを元にご自身で作成したエフェクト画像を有償(金銭のやり取りが発生する形)で配布する
- 当サイトのガイドラインを元にご自身で作成したエフェクト画像でグッズを作成し、有償で頒布(販売)する
なお、この素材を使用した際に発生したいかなる問題においても、一切の責任を負いかねますのでご了承ください。
それではこちらのガイドラインを元に、次項にてエフェクトの作り方を解説していきます。
スポンサーリンク
pictSQUARE用エフェクトの作り方
今回はCLIP STUDIO PAINTを使用しています。ibisPaintでも同様に作ることができます。
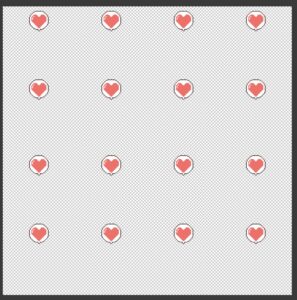
①エフェクト用ガイドラインからキャンバスを新規作成する

ダウンロードしたエフェクト用ガイドラインからキャンバスを立ち上げます。

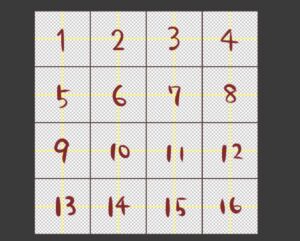
ガイドラインの流れは上のような形です。
エフェクトは16コマあり、左から右に流れるように表示されます。
16コマ全てを動かすと滑らかなアニメーションになりますが、今回はぴこぴことした動きにしたいので、1〜4、5〜8、9〜12、13〜16の4分割にして動かしていきます。
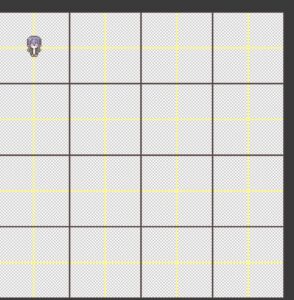
②ガイドラインの中央にアバターを置く

アバターの上に吹き出しが来るようにしたいので、ガイドとしてアバターを置きます。
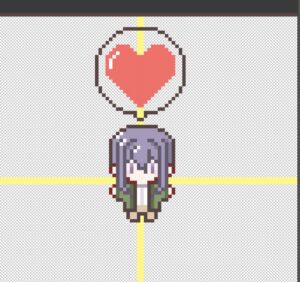
③吹き出しを描く

ドットペンで吹き出しを打ちます。
左右対称に打つと綺麗な仕上がりになります。
④吹き出しの中を描く

吹き出しの中のマークや記号を描きます。
⑤吹き出しに色を塗る

吹き出しの色を塗ります。
⑥吹き出しを横一列にコピペする

作った吹き出しをコピーして、横一列に貼り付けます。
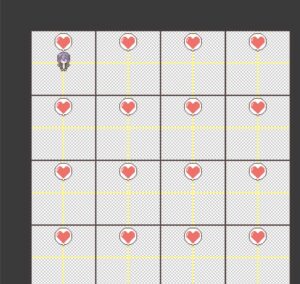
⑦全てのコマに吹き出しをコピペする

一列分の吹き出しをコピーして、貼り付けます。
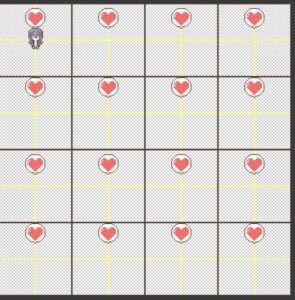
⑧吹き出しに動きを付ける

5〜8の列と13〜16の列の吹き出しを4ドットほど上に動かしました。
⑨ガイドラインとアバターのレイヤーを非表示にする

ガイドラインとアバターのレイヤーを非表示にします。背景も非表示にしておきます。
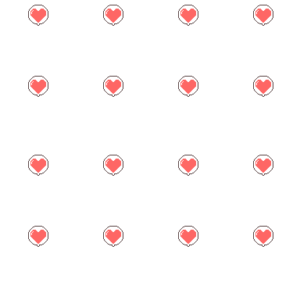
⑩透過pngで保存する

背景色透明のpng形式で保存します。
エフェクト画像の完成です。
pictSQUAREにエフェクト登録する
それでは作った画像をエフェクト登録して実際に動かしてみます。
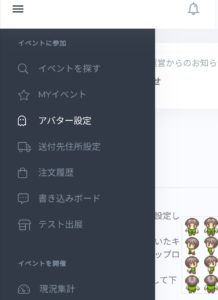
①ピクスクにログインし、左上の三本線をタップ、「アバター設定」を選択する

「アバター設定」を選択する
②エフェクト画像を保存する

「エフェクト」より「ファイルを選択」にて作った画像を選択し、設定を保存します。
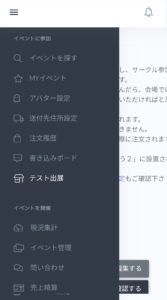
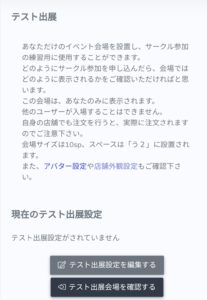
③エフェクトの動作確認をする

アバターの動作確認をする
「イベントに参加」の「テスト出展」からアバターの動作確認をします。
④入場する

入場する
「テスト出展」下部の「テスト出展会場を確認する」から入場します。
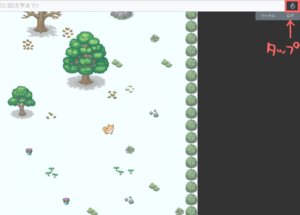
⑤イベントホールに入る

イベントホールに入る
適当なアバターでイベントホールに入場します。
⑥エフェクトの動作を確認する

テキストボックスの右側のマークをタップします。

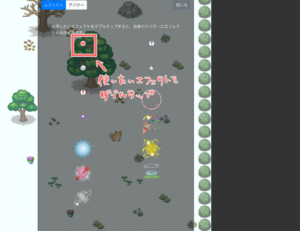
エフェクト一覧が表示されるので、使いたいエフェクトをダブルタップします。

エフェクトを発動してみて、おかしなところがないかを確認します。必要に応じてアバター画像を修正・再登録すれば、アバターの完成です。
以上、pictSQUAREで使用できるアバターの作り方でした。

意外と簡単に作れるので、ぜひチャレンジしてみてくださいね!
人型より簡単!スライムアバターの作り方はこちら↓

ふたりで手を繋いで歩くペアアバターの作り方はこちら↓

PictSQUAREの店舗外観の作り方はこちら↓




コメント